Single page Web Sports Trivia App with JavaScript, HTML & CSS — part one
Build a single page Sports Trivia Web App from scratch using vanilla JavaScript, HTML and CSS.
Build a single page Sports Trivia Web App from scratch using vanilla JavaScript, HTML and CSS.
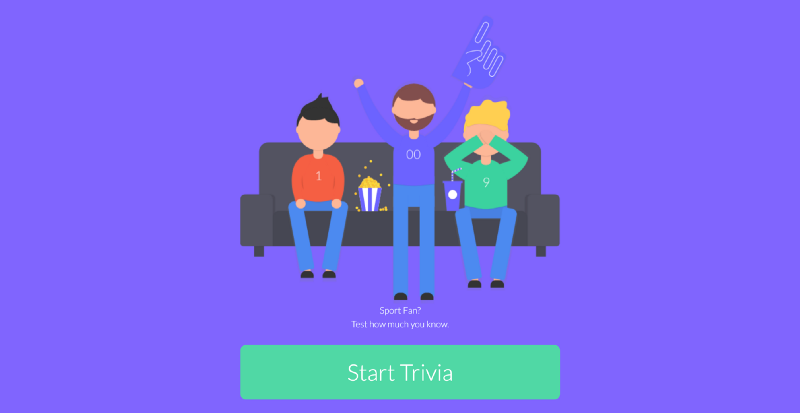
What we will build:
In this tutorial, we will build a Sports trivia app for sports lovers. This tutorial is divided into two series to make it easy for beginners to comprehend. The aim of this course is to introduce you to how JavaScript works and also to make our application pretty with CSS. Just like its sounds, a Single Page Application or SPA for short is a web application that as only one page and every other page are dynamically rendered by JavaScript. Think of it as the way library like React Js work behind the scene. But in this tutorial, we will be doing all the heavy lifting by ourselves.
I plan to recreate this app with React also but for us to get a good start with React the knowledge of JavaScript is key. So let’s dive in.
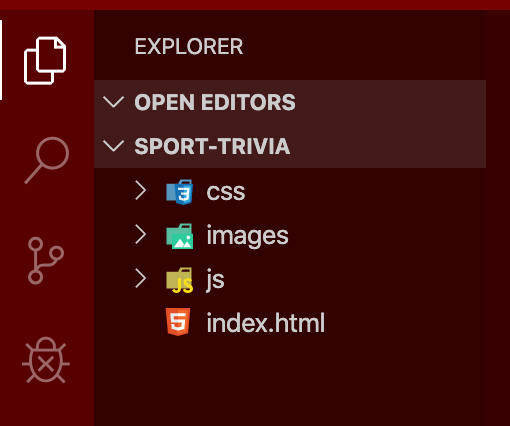
Environment Setup
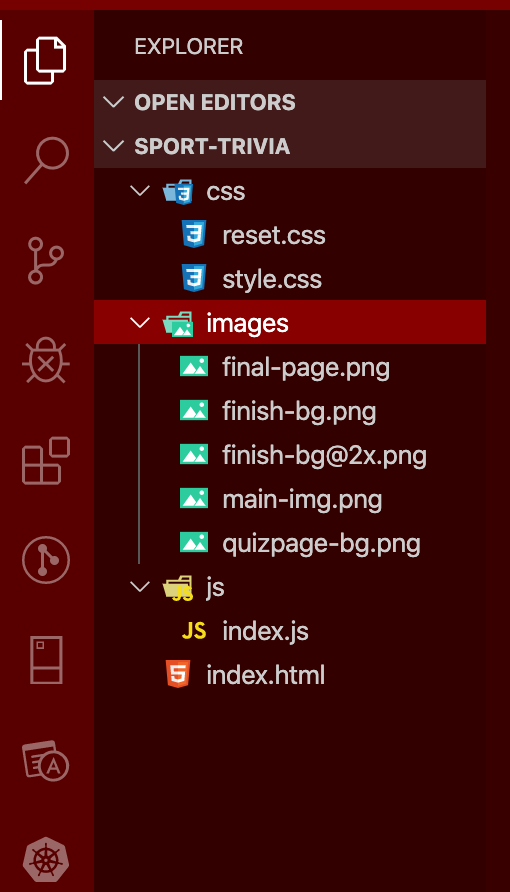
The file structure is pretty simple as you can see from above we have the app directory.
sport-trivia
> CSS
> js
> images
index.htmlAfter creating all the directories also create an index.html page in the root directory.
In the CSS folder create reset.css and style.css in the js folder create index.js the images folder as all the images we will use in our app. You can clone the repository for the project on Github here.
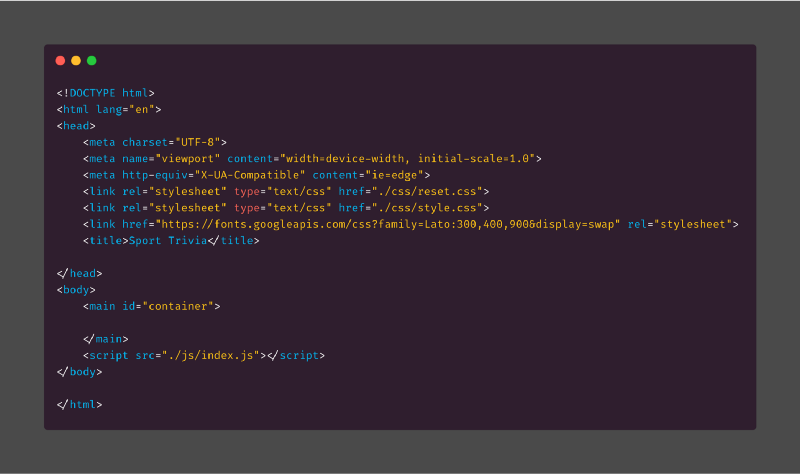
index.html
This is our HTML file and that’s all it will be all our HTML content will be dynamically rendered on the page using JavaScript. In the head of our HTML you will see we have links to both of our CSS and a Google fonts Lato we will be using in our CSS.
In the body, we have the main tag with an id of container. That’s all the HTML we need the container id will be used to select the main tag and we can build our page from there in our JavaScript. We load our JavaScript file just before the closing of the body. Our HTML is done and very empty :)
The Start Page
We are going to start by creating the start page and I will be explaining the basic concept of how JavaScript works with the DOM — Document Object Model.
The Document Object Model is a cross-platform and language-independent interface that treats an XML or HTML document as a tree structure wherein each node is an object representing a part of the document. The DOM represents a document with a logical tree.Wikipedia
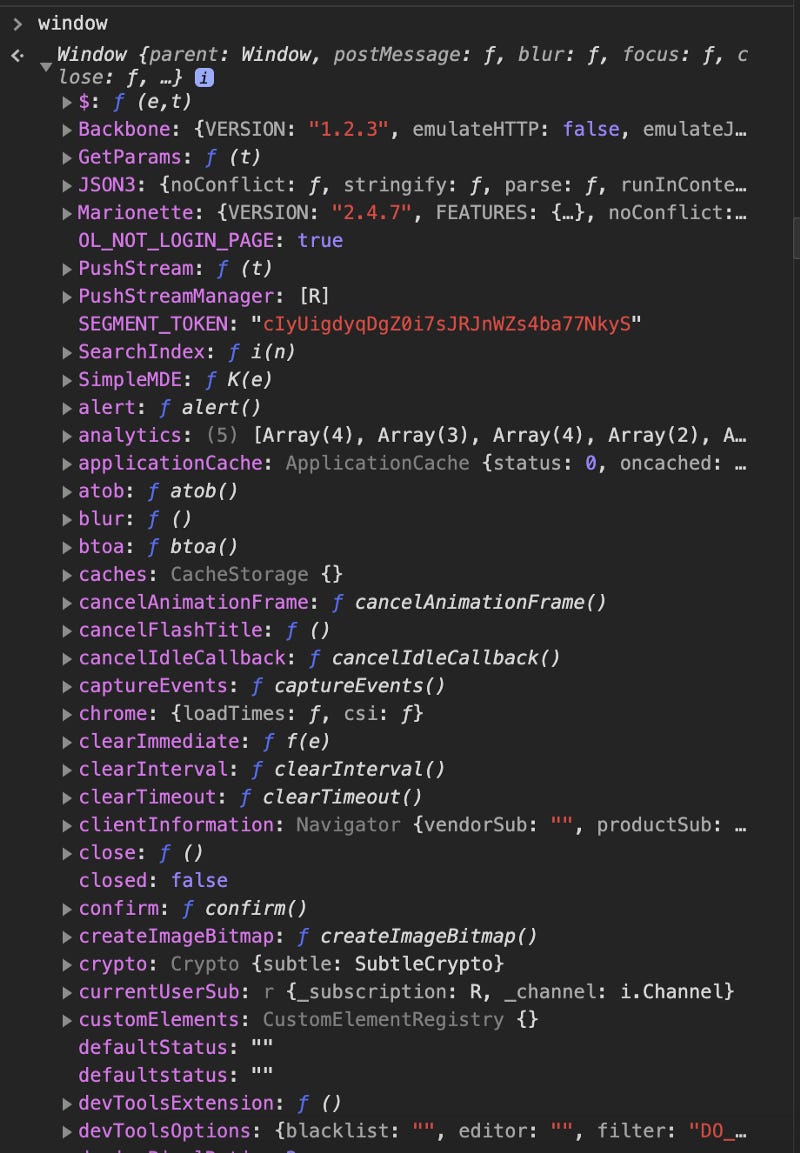
If you right-click on your web browser use Chrome and click inspect and click on the Console tab and type in window
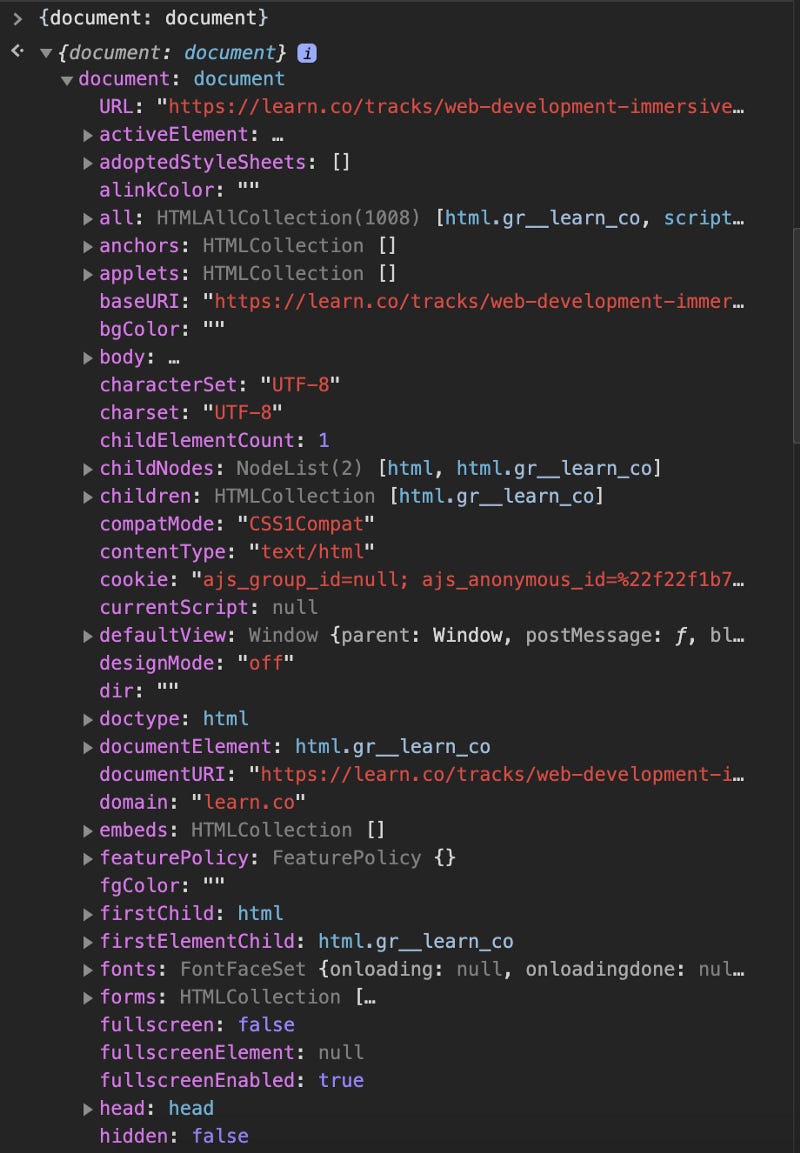
On the window object, we also have the document object type in {document: document}
The Document Object has all different kind of properties we can set to dynamically create web pages using JavaScript.
Document.querySelector()
The Document method querySelector() returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned. — MDN
`element = document.querySelector(selectors);`
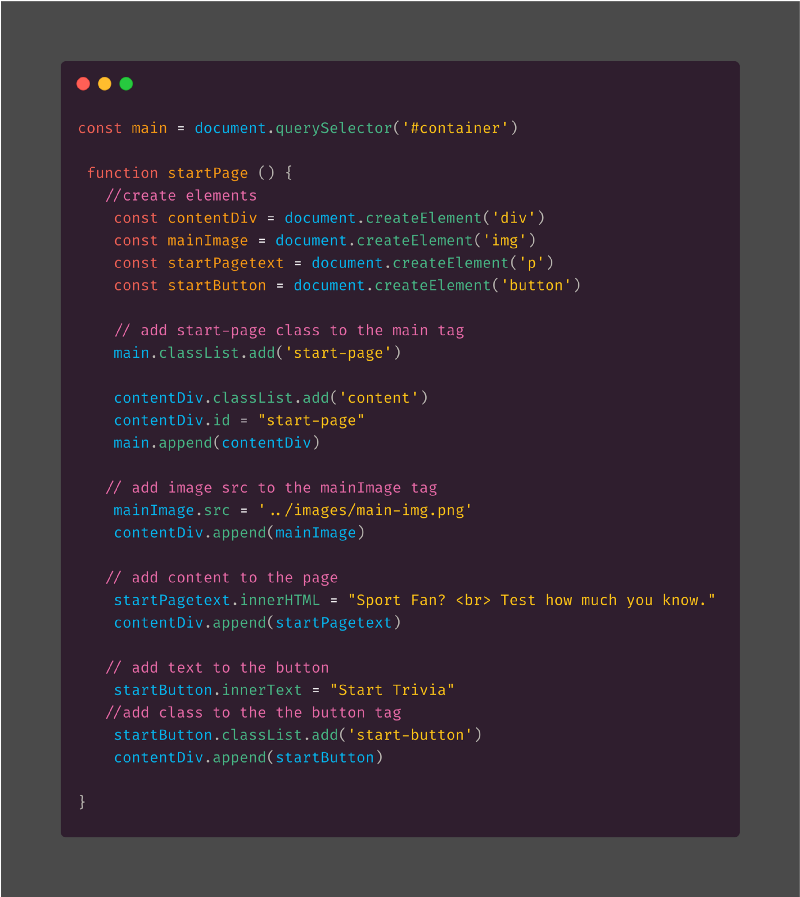
In our code above you will see that we selected the container div using the id selector, then we created a startPage function that renders the start page. You can see that the code is self-documenting, You can read more about about the DOM here and all its methods. There are lot’s of methods there but you will be using a handful.
// For selection
document.querySelector()
document.querySelectorAll()// For Creating new element
document.createElement()// For Adding and Removing CSS class
document.classList.add()
document.classList.remove()// Add content to tags
document.innerText
documentinnerHTMLThe Quiz Page
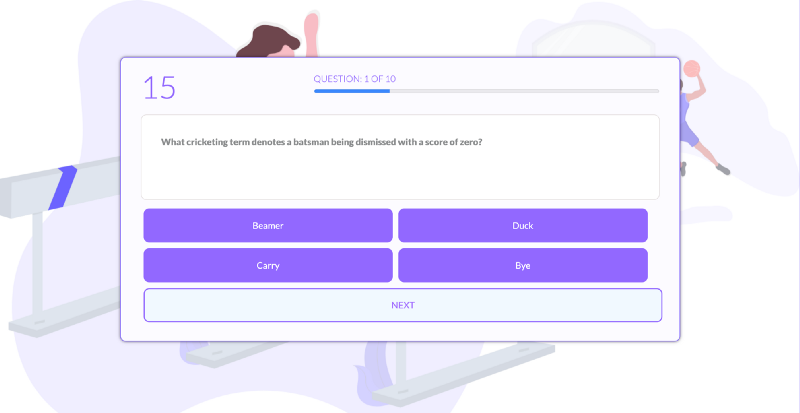
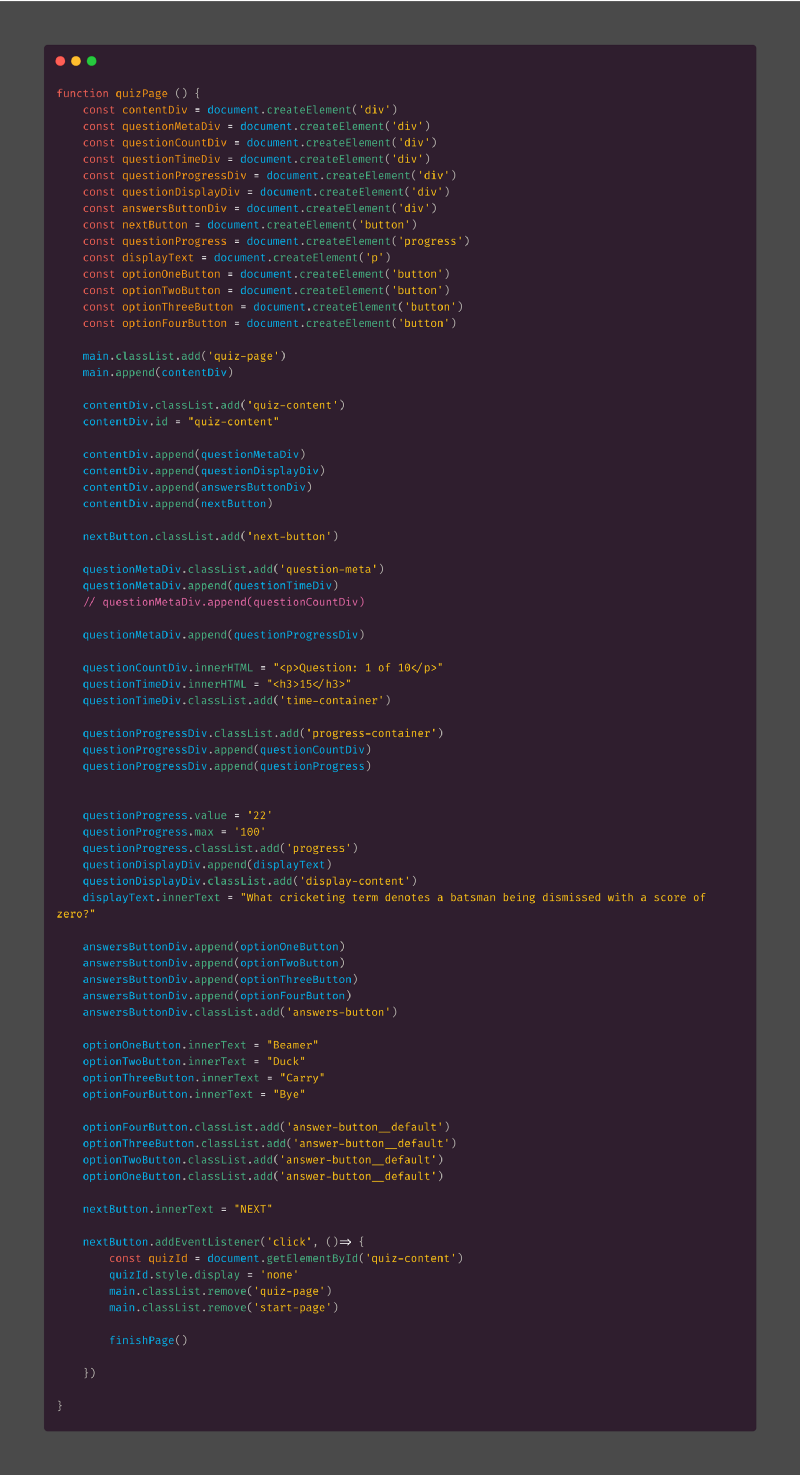
Building the Quiz Page followed similar patterns creating each element and rendering them on the page in order. And also Adding Class to style them.
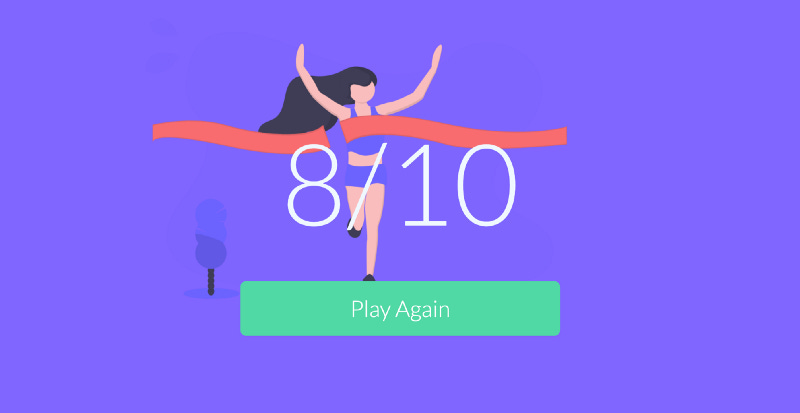
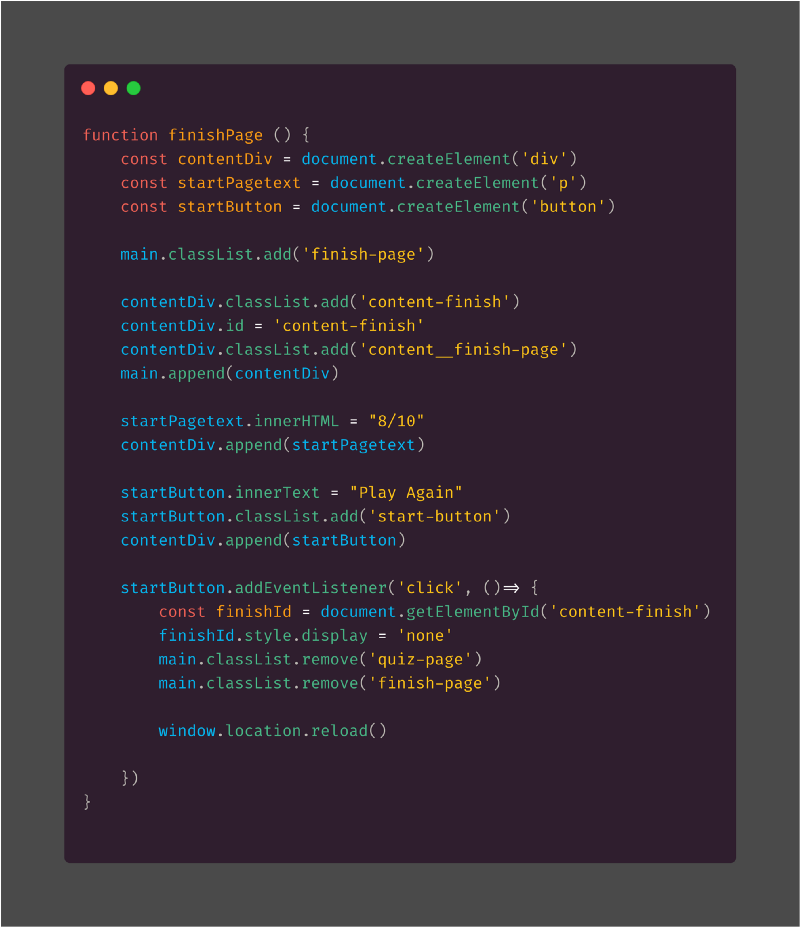
Finish Page
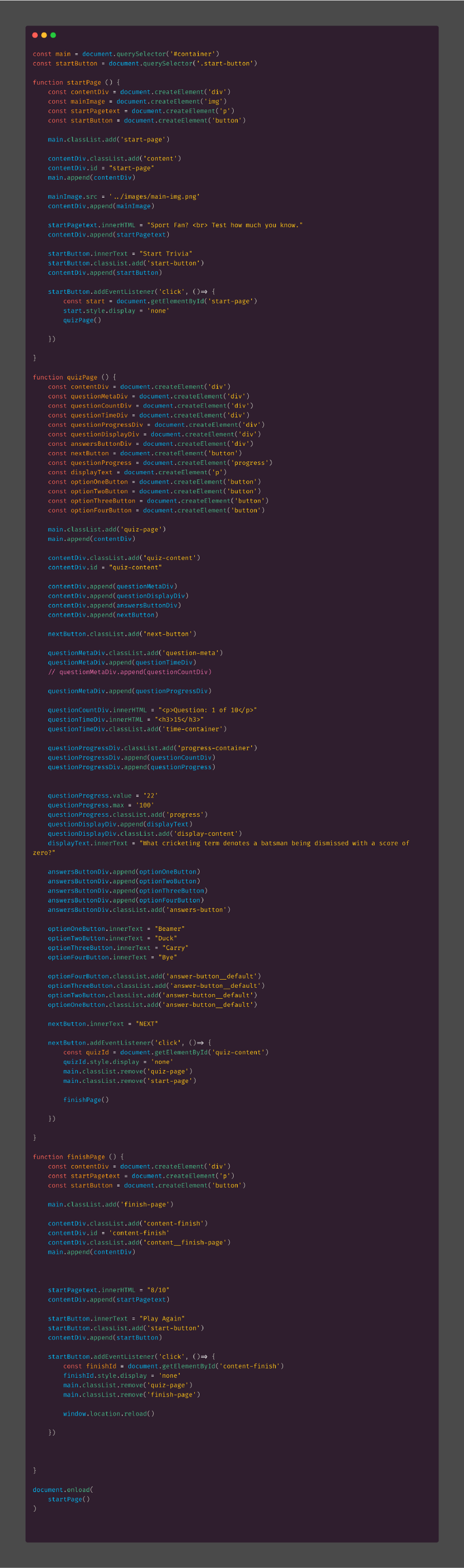
I have also added some event listeners to make it easy to navigate through the pages in the next part we will be getting the quiz data from an API and we will be able to play. Now that we have all the pages we need. Here is the complete JavaScript.
Styling
In the CSS folder have a style.css that holds our custom CSS and reset.css the reset helps us remove any browser default CSS styles so we can begin styling without any surprises. Both codes are really easy to walk through.
You can view the complete Site here.
See you in the next part where we complete the game logic and get data from a remote API.